Table Of Content
Increase conversions with live customer activity

are you a data-driven marketer using Visual Website Optimizer (VWO) to increase conversions?
now you can test the impact Fomo has on your website, using your favorite A/B testing tool.
below is an example configuration that enables fomo on an ecommerce site, 50% of the time, with a conversion tracker on "add to cart" engagements.
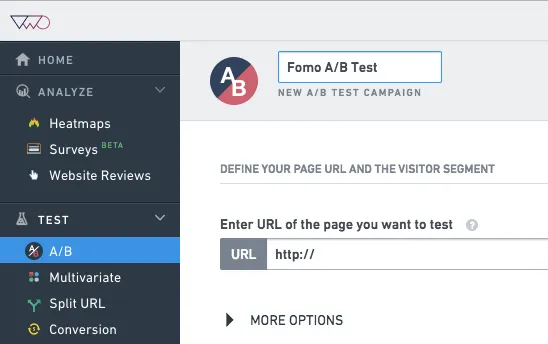
step 1 - create an AB campaign

in the VWO dashboard, choose the A/B test option and give your campaign a name.
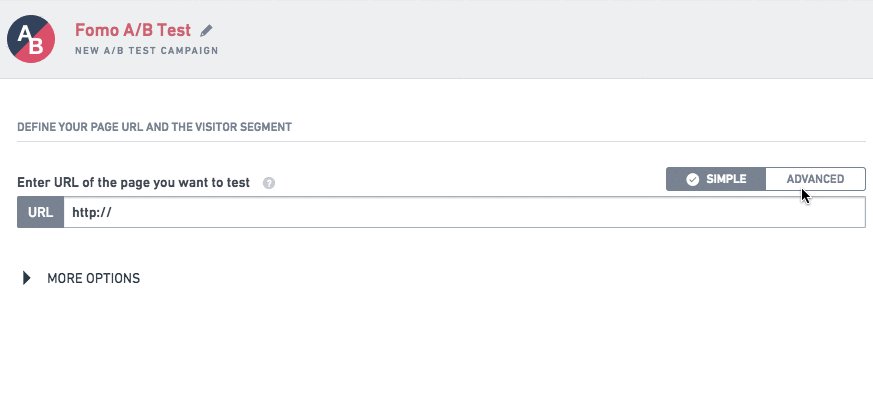
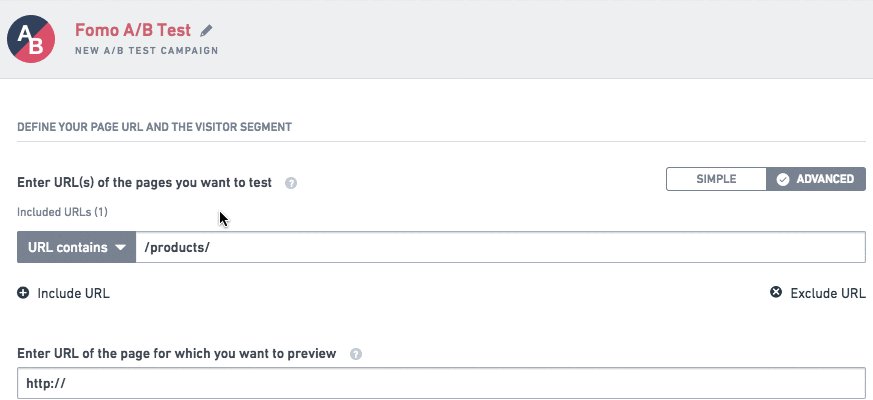
step 2 - define the scope
pending the volume of traffic your site receives, you may be able to test fomo on just a single page. if you get < 50,000 views /month, however, you'll probably want to test fomo on multiple pages.
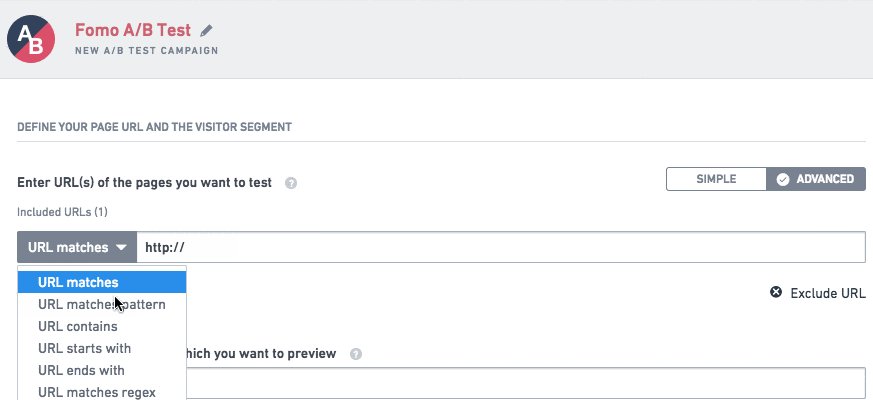
assuming you want to test fomo on multiple pages, you have two options: hard-code every page URL, or use the 'contains' matching technique.

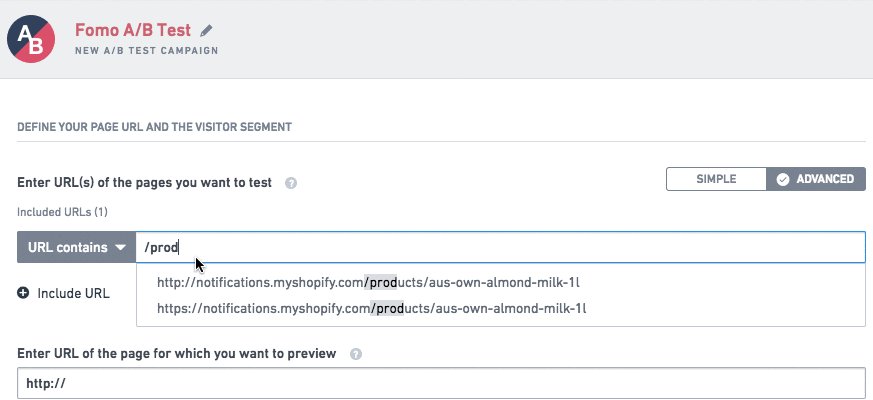
in the above clip we enabled the 'advanced' mode, selected "URL contains" from the dropdown, and inputted "/products/" as our matching params.
this means fomo will be tested on all of our product pages.
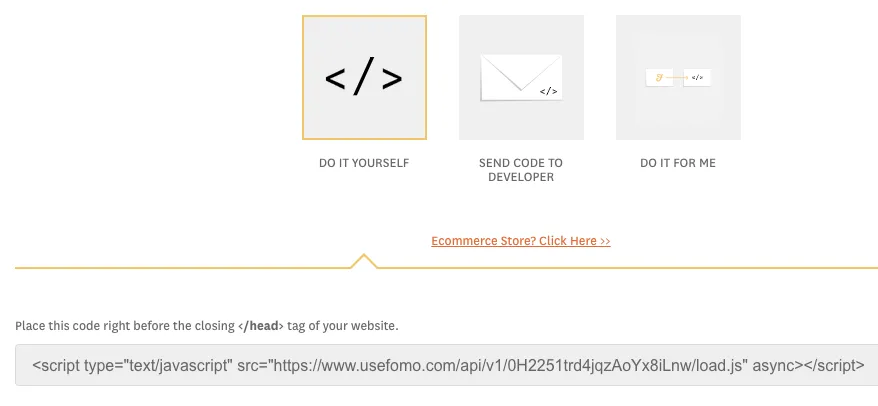
step 3 - add the fomo code snippet
in your fomo dashboard, visit apps (top left) > your app > embed.

select the 'do it yourself' option and copy the script tag.
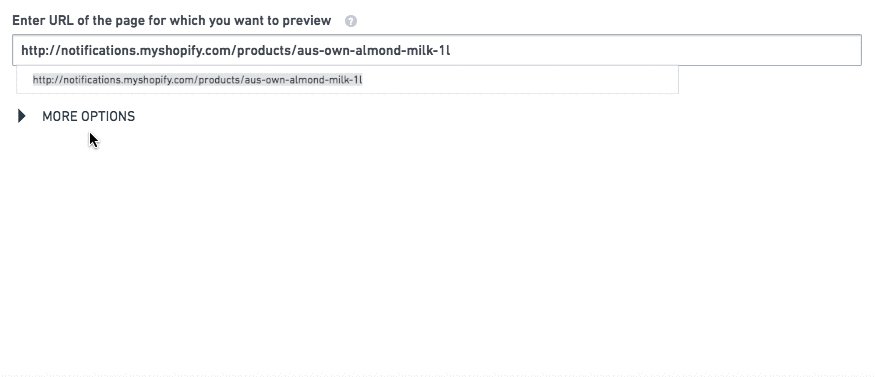
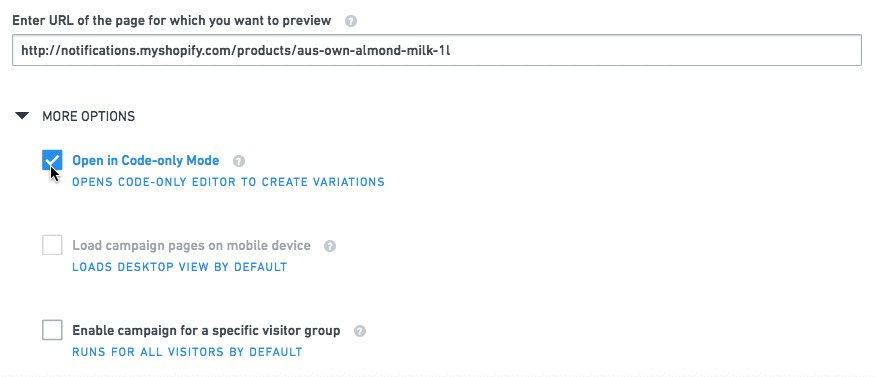
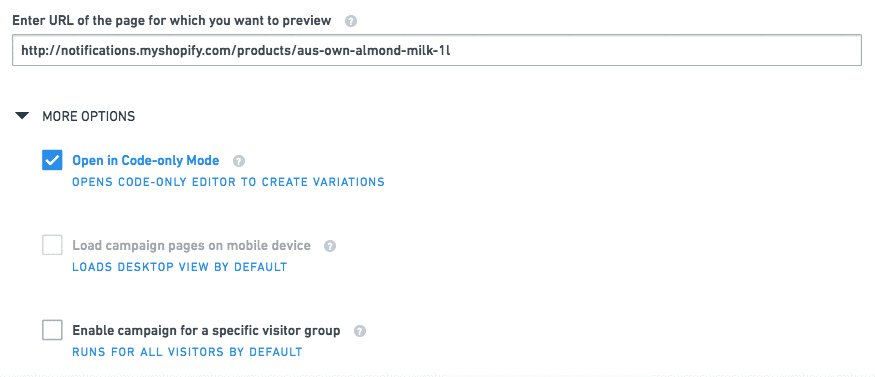
inside VWO, provide a sample URL and click 'more options'.

ensure 'Open in Code-only mode' is selected, and then click Next.

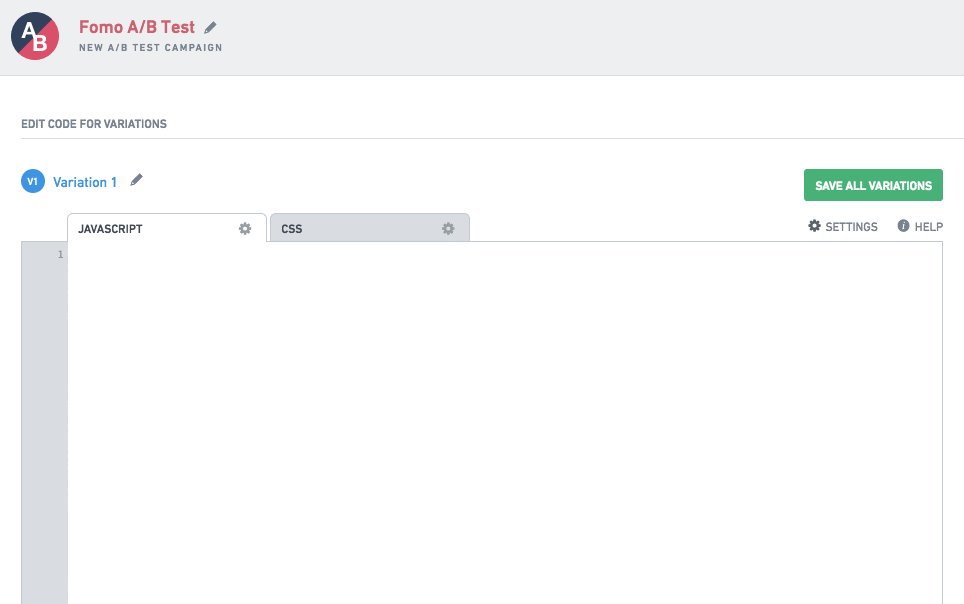
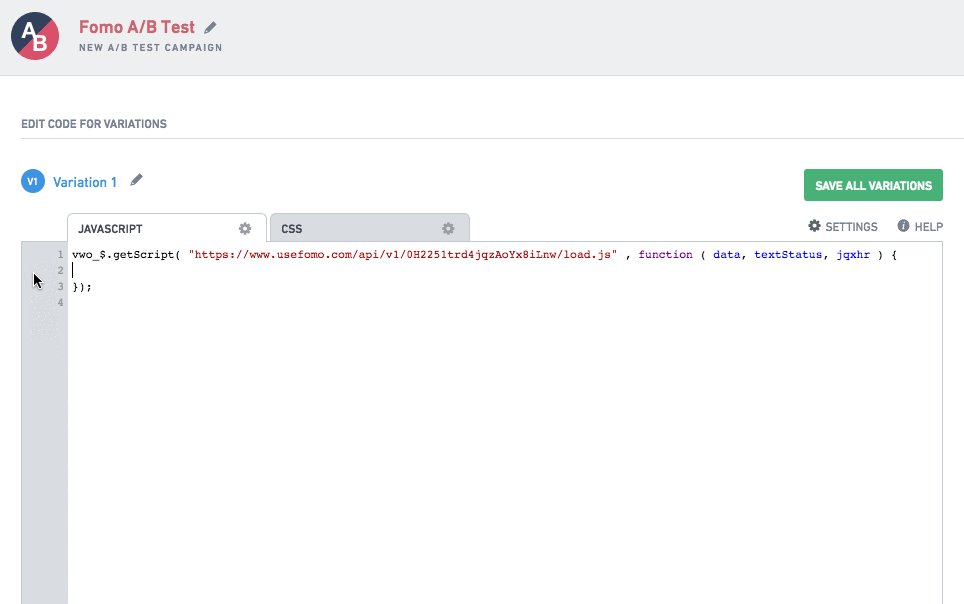
on the following screen you'll be shown a code editor.
follow these steps:
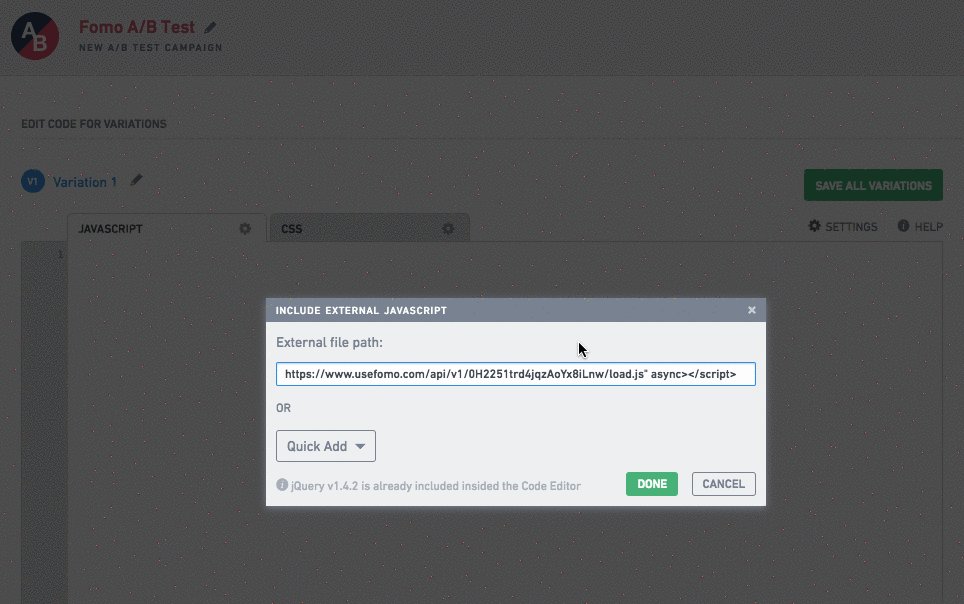
- click the gear icon of the Javascript tab, and select 'Include External Javascript'
- paste the snippet from your Fomo embed page, but remove everything before and after the URL
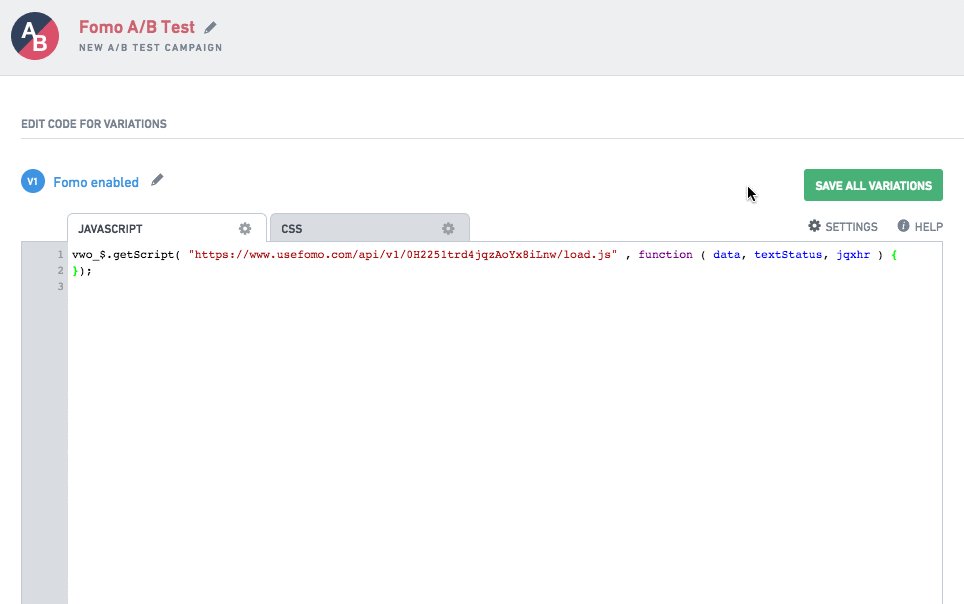
- title the variation by clicking the pencil icon above the tabs
in this example we also removed the 'comments', but this is not required. if you do want to remove comments, be sure to leave the closing '});' on the 2nd line.
step 4 - set a conversion goal
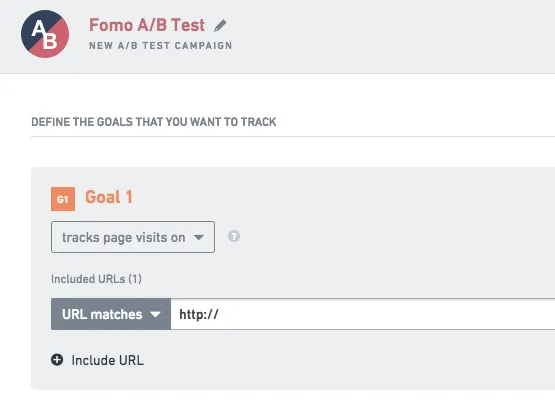
after setting up the Fomo variation, click Next to view the Goals page.

VWO allow you to track a few types of goals:

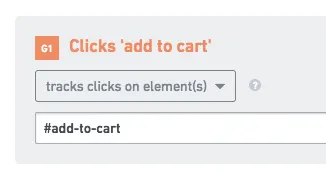
in this example, we'll implement the 'tracks clicks on element(s)' goal and attach it to our ecommerce store's "add to cart" button.
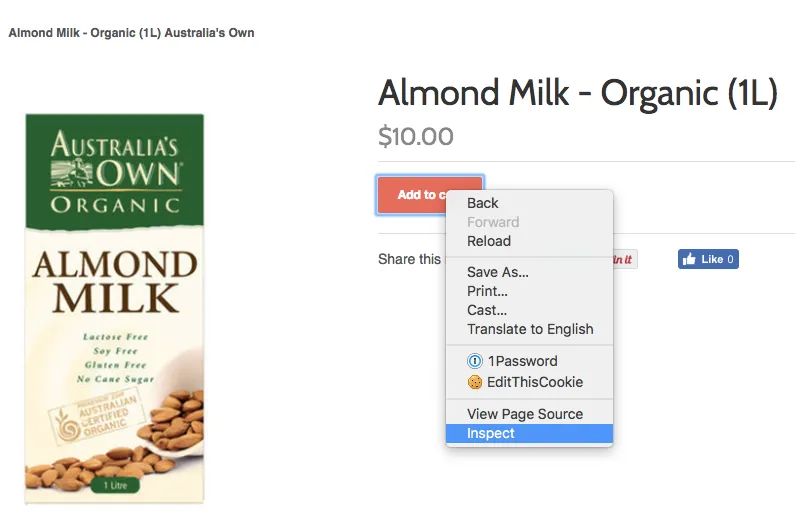
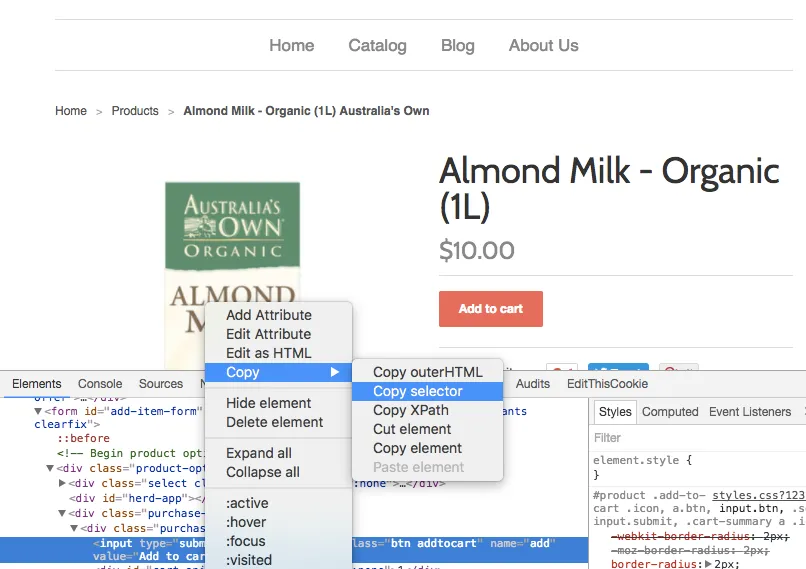
first, we need to figure out our page element's CSS selector. to do this, right click on whatever item you want to track clicks on:

if you're using Google Chrome, the developer console will open up on either the bottom or right side of your screen.

at this point, the element (in our case, 'add to cart' button) should be highlighted. right-click again, this time in the developer console, and select Copy > Copy selector.
back inside your VWO dashboard, paste this value into the Goal box:

in the example above, our "add to cart" button has a CSS id of "add-to-cart," so we use the '#' selector prefix. to learn more about how VWO handles different CSS selectors, go here.
step 5 - set campaign duration
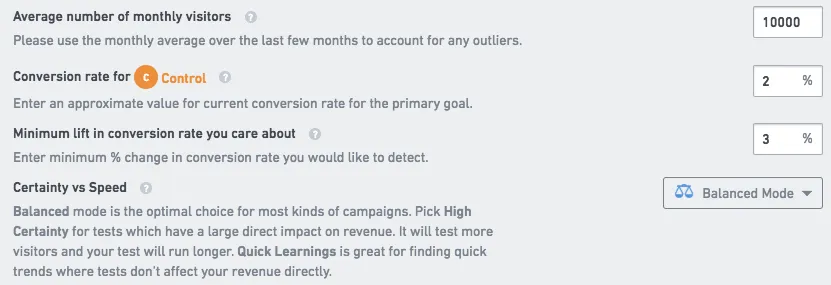
scroll down to the advanced settings and provide values that match your website and conversion goals.

here we've set a base conversion rate of 2%, and a desired conversion rate of 3%. we also chose the middle, 'balanced' technique for measure statistical significance.
step 6 - finalize campaign
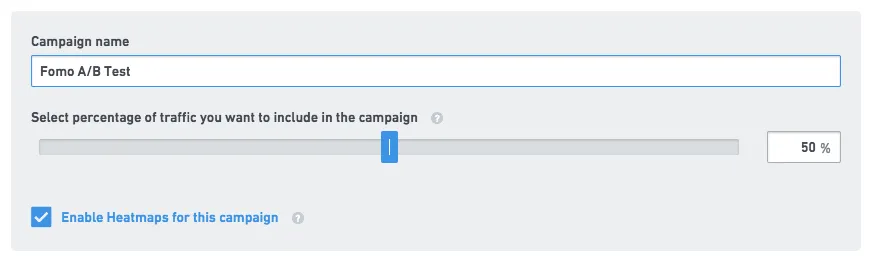
click Next, name your campaign (if you haven't already), and set the split test to your desired traffic portion. we recommend a 50/50 split, but you can choose any value below 100%.

below this section are more options, such as the ability to schedule your campaign, connect to Google Analytics, and more.
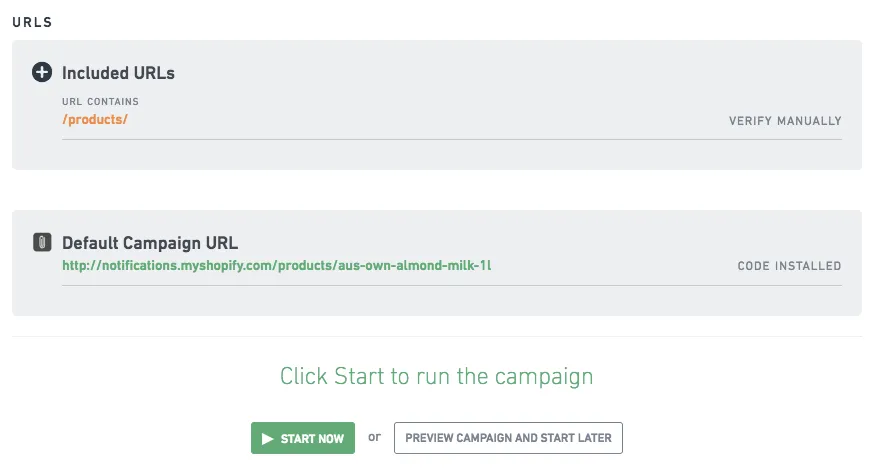
when you're ready to activate the campaign, click Finish at the bottom, and then 'Start Now' on the next page.

if the VWO code snippet is already installed on your website, you'll see 'code installed' on this screen. if not, you'll be given the code snippet with instructions on how to plant it.
step 7 - go live
results from your split test will begin collection immediately after enabling the campaign, however it may take several hours for the data to appear in your VWO campaign dashboard.
pending traffic, check back a few hours (or days) later to determine how Fomo is performing on your site.
step 8 - measure results
below is an actual screenshot from a Fomo customer who ran an A/B test on their ecommerce site.

as you can see, they enjoyed a 31.7% conversion boost from the fomo variation, increasing purchases from 1.67% to 2.20%.
we look forward to hearing how Fomo performs on your site -- please email us if you need help setting up an A/B test with Visual Website Optimizer.







%201.svg)
%201.svg)


